author: Grace 本文刊登於ET電子技術雜誌2012/7月號NO.316 (歡迎轉載,請著名出處)
關鍵字: 多媒體、人機互動、網頁設計、社群網站、用互介面設計、HbbTV
本文從網頁用戶設計延伸開始介紹,引入地點服務設計、廣納海搜過濾分享的內容策展設計,並介紹智慧型手機輕簡設計;互動式使用經驗總攬為家庭娛樂的首要設計概要,延伸作互動應用程序存取介紹,最後介紹雙螢幕互動延伸....
直接操作的用戶介面分成電腦科學與人機互動(Human-Computer Interaction, HCI)兩種,而電腦程式的介面設計就是指圖形、紋理和編輯的程式之呈現方式,其中連結的控制序列包含鍵盤輸入、滑鼠移動、觸碰介面以及聲控與手勢控制方式等單一控制或是混合式的複數方式供用戶使用。
Google Code Prettify
星期日, 7月 29, 2012
星期六, 12月 17, 2011
星期二, 5月 03, 2011
CE-HTML industry application 蒐集
張貼者:
Unknown
CE-HTML is XML UI Listing~
Some electric appliances use CE-HTML(Web4CE) to share their XML UI profile.
Some electric appliances use CE-HTML(Web4CE) to share their XML UI profile.
CE html structure - vkevent
View more presentations from fungfung
星期五, 4月 22, 2011
HBB TV介面技術- Web4CE介紹 (CE-HTML)
張貼者:
Unknown
author: Grace 本文刊登於2011CTimes零組件雜誌4月號 (歡迎轉載,請著名出處)
HBB TV介面技術 (I) - Web4CE(CEA-2014)結構
HBB TV介面技術 (II) - Web4CE相關發展
CE-HTML為living room提供多樣化之視覺使用者介面
此CE-HTML由CEA R7WG9所發展的XHTML,隸屬於XML系列,使用ECMA-262、XHTML 1.0 transitional/strict、CSS TV Profile 1.0、XMLHttpRequest object和DOM level 2.0的core, style, event, views以及針對CE設備的大量特定延伸之網路語言。此CE-HTML不保證和傳統的HTML瀏覽器相容,但允許多傳些標籤,可免除彈性格式之傳統HTML4,對於header, sidebar, foot都當成div某個特例寫作,則需觀看完HTML標籤才明白某個資源(resource)描述的缺點;故CE-HTML的大量標籤在視覺展示根據已收到標籤快速的解譯,便可加快傳輸速度且便利於特定UI的查找。且這個CE-HTML的使用情境,可分別針對living room內之大尺寸遠距觀看電視或中小尺寸之平板電腦而設計,因此彈性化的視覺畫面展示是包含10 foot(約3公尺)的UI與2-feet(約60公分)的UI。
結論
為了讓消費者與小企業們提供更多更便利的娛樂饗宴,本文介紹整個聯網電視介面設計的Web4CE技術,從相關的living room商業發展起頭,串聯整體數位家庭育樂饗宴的通用隨插即用(UPnPTM)互連標準與Web4CE介紹,和總覽Web4CE(CEA-2014)互連結構,以及配置各種通用Box模組的可行性範例設計,與配置模組結合具備A/V的遠程使用者介面設計,最後介紹為living room電視與中小型panel畫面顯示的CE-HTML,可提供多功能之視覺使用者介面,希望提供更靈活與客製化的視聽娛樂內容之設計方向建議。
HBB TV介面技術 (I) - Web4CE(CEA-2014)結構
HBB TV介面技術 (II) - Web4CE相關發展
CE-HTML為living room提供多樣化之視覺使用者介面
此CE-HTML由CEA R7WG9所發展的XHTML,隸屬於XML系列,使用ECMA-262、XHTML 1.0 transitional/strict、CSS TV Profile 1.0、XMLHttpRequest object和DOM level 2.0的core, style, event, views以及針對CE設備的大量特定延伸之網路語言。此CE-HTML不保證和傳統的HTML瀏覽器相容,但允許多傳些標籤,可免除彈性格式之傳統HTML4,對於header, sidebar, foot都當成div某個特例寫作,則需觀看完HTML標籤才明白某個資源(resource)描述的缺點;故CE-HTML的大量標籤在視覺展示根據已收到標籤快速的解譯,便可加快傳輸速度且便利於特定UI的查找。且這個CE-HTML的使用情境,可分別針對living room內之大尺寸遠距觀看電視或中小尺寸之平板電腦而設計,因此彈性化的視覺畫面展示是包含10 foot(約3公尺)的UI與2-feet(約60公分)的UI。
結論
為了讓消費者與小企業們提供更多更便利的娛樂饗宴,本文介紹整個聯網電視介面設計的Web4CE技術,從相關的living room商業發展起頭,串聯整體數位家庭育樂饗宴的通用隨插即用(UPnPTM)互連標準與Web4CE介紹,和總覽Web4CE(CEA-2014)互連結構,以及配置各種通用Box模組的可行性範例設計,與配置模組結合具備A/V的遠程使用者介面設計,最後介紹為living room電視與中小型panel畫面顯示的CE-HTML,可提供多功能之視覺使用者介面,希望提供更靈活與客製化的視聽娛樂內容之設計方向建議。
HBB TV介面技術- Web4CE(CEA-2014)結構
張貼者:
Unknown
author: Grace 本文刊登於2011CTimes零組件雜誌4月號 (歡迎轉載,請著名出處)
HBB TV介面技術 (I) - Web4CE相關發展
Web4CE(CEA-2014)結構總覽
為了描述泛用的遠程UI結構,由於客戶端以及服務器兩端,藉由設備控制協定之協助,可同時連結上網的設備越來越多,如:電腦、聯網電視設備、iPad、行動電話、印表機、數位相機或採用設備控制協定裝置等等。整體架構包含下列模組:
1. 遠程UI客戶端:主要執行UI服務器傳送過來的控制與播放命令。
2. 遠程UI服務器:提供一到多個遠程使用者介面。
3. UI控制點:主要負責在相容的遠程UI服務器與遠程UI客戶端之間建立連線。
因此分成三個基本模組介紹遠程UI客戶端與服務器配置設定,包含i-Box遠程、2-Box遠程以及3-box遠程UI配置模組,需要注意的是使用Box模組或Box配置並不直接使用設備,表示每個Box模組僅須滿足或適應遠程客戶端或遠程UI服務器的需求即可適用於該Box配置結構,且這裡的i-Box指的運行於IPTV服務營運或提供第三方網路服務2-box和3-box模組便是提供居家遠程的UI使用。因為有大量重疊的需求可能會加於每個Box模組,因此遠程UI客戶端不需限制於單一的Box模組,舉例來說,一個滿足2-Box模組的遠程UI客戶端,僅需做小小的延伸擴展,便可相容於2-Box和i-Box模組。
HBB TV介面技術 (I) - Web4CE相關發展
Web4CE(CEA-2014)結構總覽
為了描述泛用的遠程UI結構,由於客戶端以及服務器兩端,藉由設備控制協定之協助,可同時連結上網的設備越來越多,如:電腦、聯網電視設備、iPad、行動電話、印表機、數位相機或採用設備控制協定裝置等等。整體架構包含下列模組:
1. 遠程UI客戶端:主要執行UI服務器傳送過來的控制與播放命令。
2. 遠程UI服務器:提供一到多個遠程使用者介面。
3. UI控制點:主要負責在相容的遠程UI服務器與遠程UI客戶端之間建立連線。
因此分成三個基本模組介紹遠程UI客戶端與服務器配置設定,包含i-Box遠程、2-Box遠程以及3-box遠程UI配置模組,需要注意的是使用Box模組或Box配置並不直接使用設備,表示每個Box模組僅須滿足或適應遠程客戶端或遠程UI服務器的需求即可適用於該Box配置結構,且這裡的i-Box指的運行於IPTV服務營運或提供第三方網路服務2-box和3-box模組便是提供居家遠程的UI使用。因為有大量重疊的需求可能會加於每個Box模組,因此遠程UI客戶端不需限制於單一的Box模組,舉例來說,一個滿足2-Box模組的遠程UI客戶端,僅需做小小的延伸擴展,便可相容於2-Box和i-Box模組。
星期二, 4月 19, 2011
HBB TV介面技術 - Web4CE相關發展
張貼者:
Unknown
author: Grace 本文刊登於2011CTimes零組件雜誌4月號 (歡迎轉載,請著名出處)
從中華電信每月不到15元的MOD到近期壹傳媒推出免費機上盒的網樂通,國內業者不惜成本也要將數位內容藉由網路送到使用者的面前,使用者已經慢慢習慣從實體租賃轉換到虛擬購買,聯網娛樂將會是未來數位家庭的新戰場。
在國外,全美最大DVD租借網站Netflix開始與電影業者、線上電視業者簽訂協議,以擴充其線上串流影片之內容,其中包含一個5年期的10億美元的權利金,讓網路付費電視可以收看好萊塢三大主要電影公司的熱門影片,這家過去以郵寄到家方式租賃DVD影片的線上公司,已經慢慢轉移到線上串流服務,Netflix宣稱在150萬的訂閱者裡面,已經有61%開始使用網路串流收看電影或電視節目,線上觀看的成長達37%;而美國線上影集公司Hulu也開始提供白金級付費服務,允許使用者觀看更多線上串流影集。
從中華電信每月不到15元的MOD到近期壹傳媒推出免費機上盒的網樂通,國內業者不惜成本也要將數位內容藉由網路送到使用者的面前,使用者已經慢慢習慣從實體租賃轉換到虛擬購買,聯網娛樂將會是未來數位家庭的新戰場。
在國外,全美最大DVD租借網站Netflix開始與電影業者、線上電視業者簽訂協議,以擴充其線上串流影片之內容,其中包含一個5年期的10億美元的權利金,讓網路付費電視可以收看好萊塢三大主要電影公司的熱門影片,這家過去以郵寄到家方式租賃DVD影片的線上公司,已經慢慢轉移到線上串流服務,Netflix宣稱在150萬的訂閱者裡面,已經有61%開始使用網路串流收看電影或電視節目,線上觀看的成長達37%;而美國線上影集公司Hulu也開始提供白金級付費服務,允許使用者觀看更多線上串流影集。
星期一, 12月 20, 2010
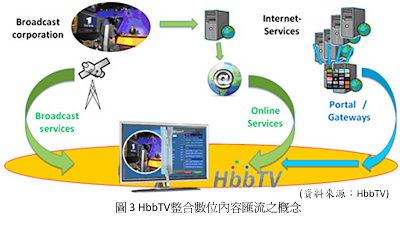
HbbTV互動應用服務趨勢探討
張貼者:
Unknown
author: Grace 本文刊登於2010電子與電腦十二月號 (歡迎轉載,請著名出處)
本文從介紹2009年9月新制定的HbbTV,包含HbbTV產生的緣由,接著引入HbbTV強調的流暢性互動使用介面設計,從互動式使用經驗總覽、視覺外觀之互動應用設計、用戶輸入介面設計到互動應用程序存取,希望透過介紹HbbTV歐洲的連網電視標準,與介紹互動內容及服務應用設計,期望能帶給各種聯網硬體功能的展現,提供一些建議互動應用設計參考。
本文從介紹2009年9月新制定的HbbTV,包含HbbTV產生的緣由,接著引入HbbTV強調的流暢性互動使用介面設計,從互動式使用經驗總覽、視覺外觀之互動應用設計、用戶輸入介面設計到互動應用程序存取,希望透過介紹HbbTV歐洲的連網電視標準,與介紹互動內容及服務應用設計,期望能帶給各種聯網硬體功能的展現,提供一些建議互動應用設計參考。
訂閱:
文章 (Atom)